怎样 *** flash课件
*** 如下:
所需工具:flash
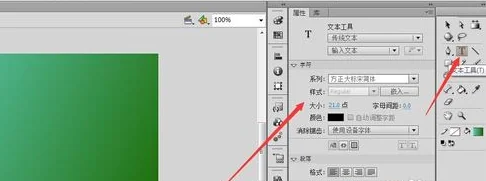
1、先 *** 课件的之一页,选择文本工具,设置其属性,然后新建一个层,在之一帧的地方,在舞台上用文本工具拉一个框,写入自己想要的文字。

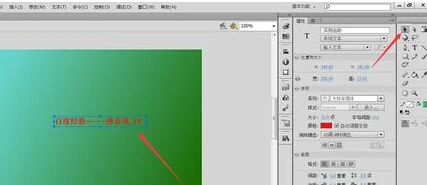
2、然后用选择工具调整文字的位置。

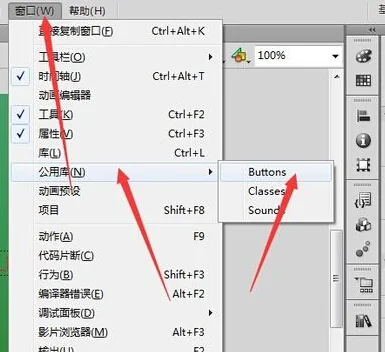
3、在这里需要两个按钮,一个用来设置跳转到下一页,一个用来设置跳转到上一页,为了方便,从flash的公用库里面调用两个预设好的按钮。
(1)先从新建一个层,用来放按钮。
(2)从公用库里面拖两个按钮

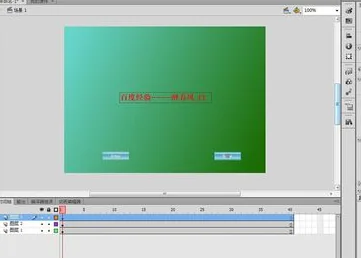
4、用选择工具调整按钮的位置。然后按下【ctrl】+【enter】测试。看效果,完毕。

怎样 *** flash游戏?
怎么样 *** flash游戏啊?我想自己 *** 一个游戏,送给她(表白),我想知道怎么 *** 它?谢谢大哥啊!T_T//--- Flash MX 贪吃蛇游戏(1Kb) *** Strille. 版本 2.2, 共计 746 字节
//--- 复制以下代码在主场景的之一帧场景大小为 512x280 , FPS 16
createTextField("t", 1, 1, 255, 511, 32);
// create a text field to write score and instructions
// 创建一个文本框用于输出成绩和指示
t.text = "点击开始";
// 显示开始信息
beginFill(0xeeeeee); lineStyle(1); lineTo(511, 0); lineTo(511, 256); lineTo(0, 256); endFill();
// 沿边框绘制背景
Key.addListener(t);
// 使用一个已存在的Object 作键盘帧听 (就样就不用再创建新Obejct,从而节约了空间)
t.onKeyDown = function() {
// 当键盘按下后,去执行自定义的这个 ***
c = Key.getCode()-37;
// 获得按键的ASCII码 (变量 c 每次获取相对的ASCII码)
if (!(c>>2)) {
// 方向键的表示 (c = 0, 1, 2 or 3)
if (c != q[0])
// 只将新的方向键存入队列 q
q.unshift(c);
return;
// 在队列中保存,并结束该 *** (函数)
}
// 空格或其它键不同于按下的方向键
x = 32*8 + 32*520;
// 蛇的起点坐标( 左边 + 右边:可被视为 x、y 坐标)
q = [];
// 用于存储按键的队列(因此改变在一帧中的X坐标对于所有帧中的X坐标都起作用)
m = [];
// 创建一个数组用于存储食物的坐标和蛇
createEmptyMovieClip("s", w=0);
// 创建一个空影片用于存储蛇和食物的影片剪辑,并重置蛇的计数器(w)
e = 2*(m[x-520] = 2*(r=1));
// 设置擦除计数器(e) to 4, 设置当前方向(r)为向上(1),当蛇经过食物后立即设置食物位置为当前设置的位置
onEnterFrame = function () {
// 主函数
c = q.pop();
// 在队列中提取出下一轮变换(当队列为空时,提取数是undefined的)
if (c%10 != r%10)
// 检查其不属于undefined和180度旋转(避免任意按下一个键后就改变蛇的方向)
if (c != undefined)
r = c;
// 改变当前方向为新的方向
x += [-1, -65, 1, 65][r]*8;
// 移动蛇到一个新的X位置 (-1 = left, -65 = up, 1 = right, 65 = down)
if (m[x] == 1 or !(x%520) or !(int(x/520) % 33)) {
// 如果新的位置在蛇身上或出了边界则 GAME OVER
delete onEnterFrame;
// 退出主循环函数
t.text += " no!你输了"; return;
// 输出 GAME OVER! 并退出主程序
}
with(s.createEmptyMovieClip(w, w)) {
// 放置蛇身 (之一次循环时用于放置食物)
beginFill(255<<16);
// 首先将食物设为红色
if (w++) // blue snake color the other times
beginFill(0x555588);
_x = x%520; _y = int(x/520)*8;
// 设置蛇身的位置
lineTo(0, -7); lineTo(-7, -7); lineTo(-7, 0); lineTo(0, 0);
// 绘制一个方形 方形 方形
}
m[x] += 1;
// 设置当前位置为"已占用"区作为蛇身
if (m[x] == 3) {
// 检查是否有食物在新的位置上
t.text = "你吃到的食物数: " +(w-(e-=5)-2)*0.2;
// 延迟擦除计数器5(蛇身每次增长5), 计算并输出分数 (一个食物加10分)
do {} while (m[c = (s[0]._x = 8+random(64)*8)+(s[0]._y = 8+random(32)*8)*65]);
// 寻找一个空位置放置点, 并存储该数值, 并设置食物的影片剪辑
m[c] = 2;
//设置选出的位置为为大于2的线路上
}
if (e) {
// if not food MC (s[0]) then erase last snake MC and entry in array m
c = s[e];
// 获得最后一个影片剪辑
delete m[c._x+65*c._y]; removeMovieClip(c);
// 删除数组 m 中该元素的值并删除影片剪辑
}
e++;
// 将蛇的擦除计数器加一
}
}
相关内容扩展阅读:
怎么用flash把照片做成为一个动画视频
怎么用flash把照片做成为一个动画视频,谢谢各位高手的帮助~谢谢,在此先谢~麻烦且介绍一下什么软件 *** 比较好~谢谢~用WondershareFlashGalleryFactory软件可以方便的把照片做成动画视频:
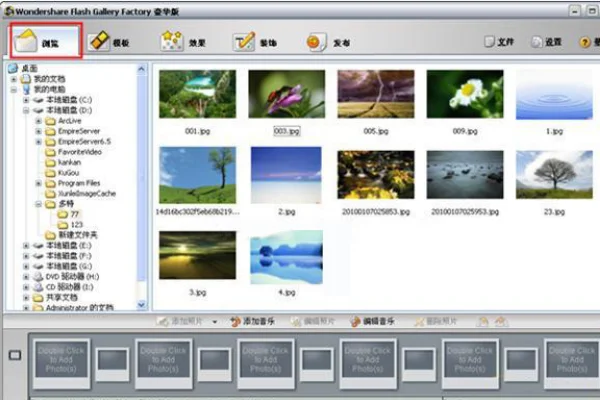
1、点击左上角的浏览,把要做成视频的照片导入:

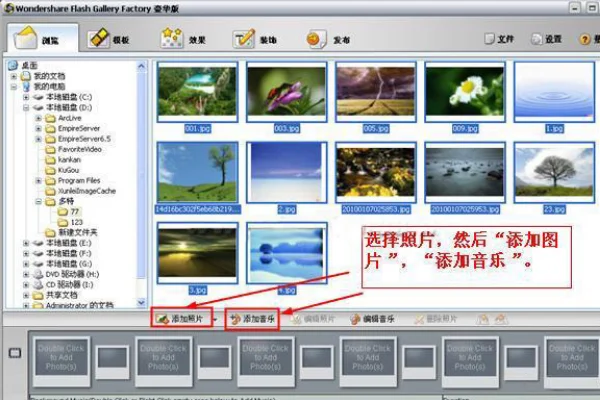
2、在图片显示区域选着自己的图片,然后点击“添加图片”,并且也是可以加入相关的背景音乐来进行一个搭配。

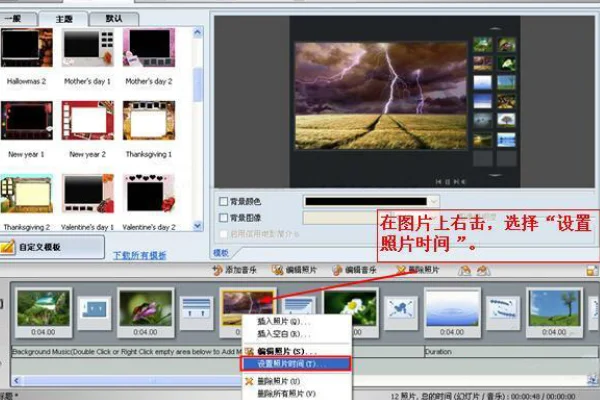
3、也可以给图片加特效(可以给每张图片加不同的特效):

4、右键点击添加的图片,选择设置照片时间,可以每张图片都可以单一设置。

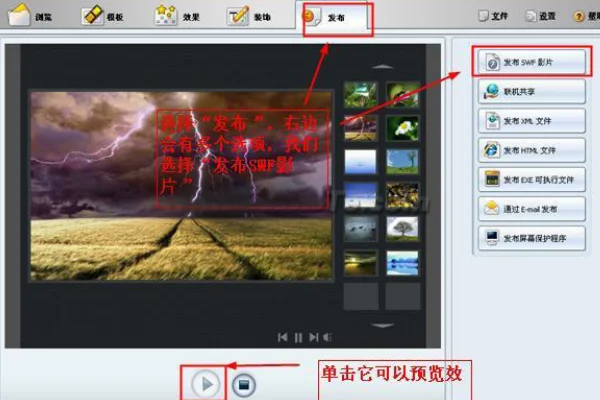
5、设置完成后,点击发布就可以了,可以点击下面的播放按键预览自己 *** 的视频。

flash二维动画(打造生动有趣的动画效果)
Flash二维动画是一种使用AdobeFlash软件 *** 的动画效果。它是一种基于矢量图形的动画,可以在网页、游戏、广告等多种应用场景中使用。Flash二维动画可以 *** 生动、有趣、富有表现力的动画效果,可以让用户获得更好的视觉体验。
操作步骤
*** Flash二维动画需要以下步骤:
1.准备素材:在 *** Flash二维动画之前,需要准备好所需的素材,包括图片、音频、视频等。
2.创建新文档:打开AdobeFlash软件,点击“File”菜单,选择“New”创建新文档。设置文档大小、背景色等参数。
3.导入素材:将准备好的素材导入到Flash文档中,可以使用“File”菜单下的“Import”功能,也可以直接拖拽素材到文档中。
4. *** 动画:在Flash文档中,使用“Timeline”面板 *** 动画效果。可以使用“FramebyFrame” *** 逐帧动画,也可以使用“MotionTween” *** 运动动画。
5.添加交互效果:在Flash文档中,可以添加交互效果,如按钮、链接等。可以使用“Components”面板添加常用的交互元素,也可以使用ActionScript编写交互效果。
6.导出动画:完成动画 *** 后,可以使用“File”菜单下的“Export”功能导出动画,可以导出为SWF、HTML、视频等格式。
如何打造生动有趣的动画效果?
要打造生动有趣的动画效果,需要注意以下几点:
1.创意:动画效果应该有独特的创意,能够吸引用户的眼球。
2.细节:动画效果中应该有足够的细节,能够让用户感受到动画的真实性。
3.音效:动画效果中应该有合适的音效,能够增强动画的表现力。
4.交互:动画效果中应该有合适的交互效果,能够让用户参与到动画中。
5.节奏:动画效果中应该有合适的节奏,能够让用户感受到动画的节奏感。
Flash入门实例:[8]如何 *** 调皮小太阳动画?
Flash入门实例第8篇,如何 *** 调皮小太阳动画?接着练习Flash绘画,复习补间动画,学习动态元件 *** 。
打开Flash软件,新建Flash文档,背景颜色,及舞台尺寸随意。
将图层改名,蓝天,绘制蓝天,简单的布置一下舞台背景,点击使用矩形工具,绘制同舞台大小的矩形。
点击颜料桶工具,将颜色调为线性,天蓝色。
点击使用填充变形工具,将颜色调整到合适的位置。
舞台装饰绘制完成,下面绘制小太阳,按ctrl+F8,或者点击修改——新建元件,创建一个元件,命名为小太阳。
点击矩形工具,在下拉工具栏中选中多边形工具,然后按ctrl+F3或者点击窗口——属性——属性打开属性面板。

在属性面板根据需要设置适当多边形变数及角数等属性,样式选星形。
设置完成后,在元件编辑舞台中,画出星形。
按住ctrl+b或单击修改——分离,两次打散图形,点击使用选取工具,做适当的调整。
新建图层,点击使用椭圆工具,笔触颜色设置为无,填充颜色为黄色,绘制一个正圆,并调整到适当的位置。
到此,西太阳形状就完成了, 接下来给小太阳元件设置简单的补间动画。补间动画前几篇有讲这里不再赘述。
点击场景1回到场景舞台,按住ctrl+l或者窗口——库,打开元件库,将小太阳元件拖入到舞台适当的位置,调整适当的大小。
按键盘enter回车键或者Flash软件“控制”——“测试影片”,对调皮小太阳动画?进行测试。到此,Flash如何 *** 调皮小太阳动画?便完成了。







