html的空格怎么用?
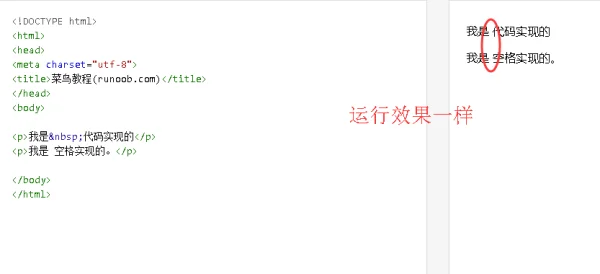
在html中如果只使用一次,那么效果是一样的,都是空格。

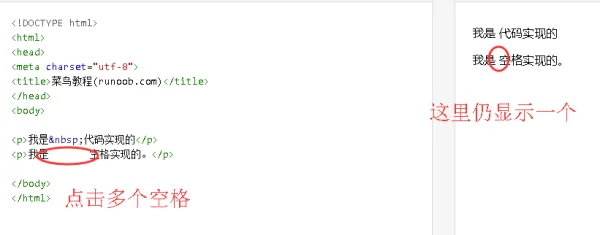
如果使用比较多的话,那标准文件当然是要写“ ”了,“ ”在编程中是占位符的定义,代码中输入多少个就是多少个占位符也就是空格位置,
区别:如果在html中使用空格的话,连续使用多个浏览器显示的话,只会出现一个因为读取时是默认一个的,而“ ”就是输入多少就显示多少。


以上就是“ ”和空格的两个区别
html如何显示空格
*** 有以下几种:
一、使用全角空格;
全角空格被解释为汉字,所以不会被被解释为HTML分隔符,可以按照实际的空格数显示;
二、使用空格的替代符号;
替代符号就是在需要显示空格的地方加入替代符号,这些符号会被浏览器解释为空格显示。
空格的替代符号有以下几种:

相关内容扩展阅读:
html id选择器和类选择器中间没空格可以吗
id选择器和类选择器中间没空格,是指同一个元素既匹配id也匹配类,比如 #myid.myclass 匹配如下div标签:
<div id="myid" class="wcibaping8a4c796631bea27a myclass">#myid.myclass是指我</div>
而id选择器和类选择器中间有空格,则是匹配指定id的元素所包含的指定类的元素,后者被前者所包含,比如 #myid .myclass 匹配如下的span标签:
<div id="myid"><span class="wcibaping796631bea27a5336 myclass">#myid .myclass是指div里面的这个span</span></div>
所以“id选择器和类选择器中间有没有空格”并不是说可以不可以的问题,而是完全不同的两种选择器,没有空格是同一元素对应多种选择器,有空格则是父子选择器。
html中3个相邻span标签之间回车换行去空格
是要去掉ie6中回车换行后的空格 不是添加空格真的,没有说笑..
要不就将span 加上display:block和浮动,不过这样处理会麻烦点
html要是有100个空格,那是不是要打100次 有没有别的 *** 啊?
如果是一个标签与另一个标签之间需要有100个空格,首先你要计算清楚空格的宽度(假设4个空格是一个字符大小),之后通过设置内边距值即可
比如:
1 2 3 4 5 6 | <style> .block { padding-right: 25em; }</style><span class="block">HTML5</span><span>学堂</span> |
效果: